搭建博客系统的坑
按照官方教程走下来应该不会出什么问题
但是手机来看的时候会出现访问缓慢的情况,这个时候经过我的排查,发现主要有两个原因
- 使用通过 google cdn 来加载字体。解决方法:改成 local 就行,config 里面有这个选项
- 使用通过 cloudfare 的 cdn 加载 katex(Latex 渲染)。解决方法,通过字节跳动 cdn 加载,只要全局搜索把网站名字全换了就行
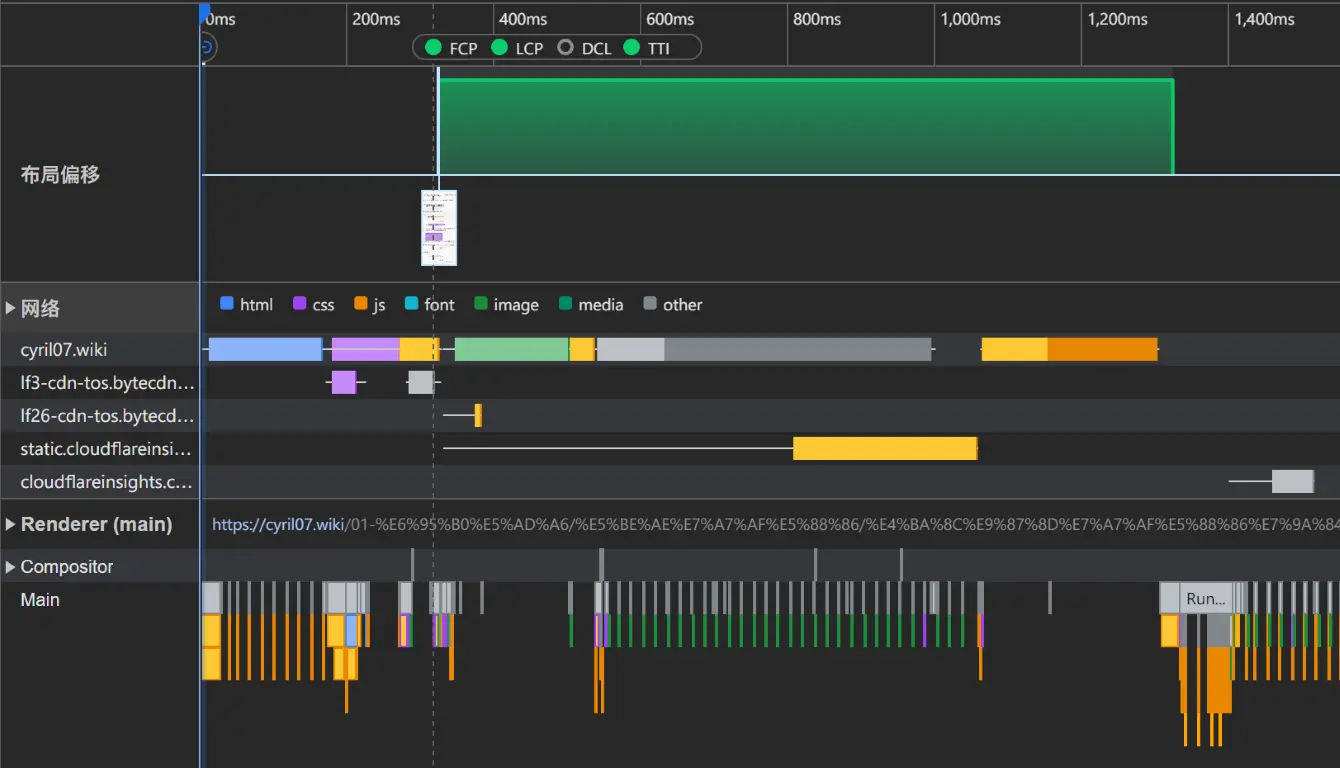
最终效果(无梯子)

但是在电脑模拟器上可以跑到接近满分,一到实际手机上又加载缓慢,还是排查不了错误……
https://github.com/jackyzha0/quartz/issues/1130
根据上面大佬的修改流程把 giscus 加进去了
压缩图片让网页加载变快
采用工具 https://www.52pojie.cn/thread-1065624-1-1.html
脚本(顺便一起把那个复制功能给做了,这样一键就能从其他地方发布了)
更新:
https://github.com/xryul/obsidian-image-converter 采用这个作为图片管理
脚本更新:(放在 path 下更方便)
@echo off
setlocal enabledelayedexpansion
REM 设置源文件夹和目标文件夹
set "source_dir=D:\note"
set "destination_dir=D:\dev\blog"
set "quartz_dir=D:\dev\blog\quartz"
REM 使用robocopy进行单向同步备份 MT:设置为处理器核数
robocopy "%source_dir%" "%destination_dir%" /MIR /MT:16 /R:2 /W:2
echo 单向同步备份完成
REM 循环遍历源文件夹中的所有文件
for ~xf"
if /I "!extension!"==".pdf" (
echo 删除PDF文件: "f"
)
)
echo 处理完成
cd /d "%quartz_dir%"
npx quartz sync#!/bin/bash
# 设置源文件夹和目标文件夹
source_dir="/Users/cyril/Documents/note/Life"
destination_dir="/Users/cyril/Dev/blog/content"
quartz_dir="/Users/cyril/Dev/blog/"
# 使用rsync进行单向同步备份
rsync -a -r --progress --delete --copy-links "$source_dir/" "$destination_dir/"
echo "单向同步备份完成"
# 添加同步后的文件到Git
cd "$quartz_dir" || exit
git add "$destination_dir"
echo "Git添加文件完成"
# 删除 .git 文件夹
find "$destination_dir" -type d -name ".git" -exec rm -rf {} \;
echo "删除.git文件夹完成"
# 循环遍历目标文件夹中的所有PDF文件并删除
find "$destination_dir/assets" -type f -iname "*.pdf" -exec rm -f {} \;
echo "删除PDF文件完成"
# 删除 .m4a 文件
find "$destination_dir/assets" -type f -iname "*.m4a" -exec rm -f {} \;
echo "删除m4a文件完成"
# 执行quartz同步
cd "$quartz_dir" || exit
npx quartz sync
const config: QuartzConfig = {
configuration: {
pageTitle: "🪴 Cyril",
enableSPA: true,
enablePopovers: true,
analytics: {
provider: "plausible",
},
locale: "zh-CN",
baseUrl: "cyril07.wiki",
ignorePatterns: ["template", ".obsidian", ".trash", "compiled", "!(assets)**/!(*.md)", "!(*.md)", "*.pdf"],
defaultDateType: "created",
theme: {
fontOrigin: "googleFonts",
cdnCaching: true,
typography: {
header: "Schibsted Grotesk",
body: "Source Sans Pro",
code: "IBM Plex Mono",
},
colors: {
lightMode: {
light: "#faf4eb", // 调整为更柔和的米色,减少屏幕反光
lightgray: "#e0d8cc", // 优化分隔线对比度
gray: "#4d6b63", // 降低饱和度提升文字可读性
darkgray: "#333333", // 加强正文对比度(原4a4a4a→333)
dark: "#43695f", // 微调主色保持专业感
secondary: "#8a4a6c", // 降低饱和度避免视觉疲劳
tertiary: "#b86a40", // 调整橙色增强可点击感知
highlight: "rgba(100, 130, 115, 0.15)", // 提高对比度
textHighlight: "#a39376" // 深色高亮更明显
},
darkMode: {
light: "#1a1a1a", // 更深背景减少眩光
lightgray: "#2d2d2d", // 优化层次区分
gray: "#a8c2a0", // 提高浅灰绿亮度
darkgray: "#e8e0d1", // 主文字色提升对比度
dark: "#7ba393", // 主色增加亮度
secondary: "#a86b8a", // 降低粉红亮度避免刺眼
tertiary: "#d67d4a", // 保持高可见性但降低过曝
highlight: "rgba(80, 110, 95, 0.2)", // 增加暗模式高亮可见性
textHighlight: "#d4c4b0" // 适配暗背景的高亮色
}
}
},
},
plugins: {
transformers: [
Plugin.FrontMatter(),
Plugin.CreatedModifiedDate({
priority: ["frontmatter", "git", "filesystem"],
}),
Plugin.SyntaxHighlighting({
theme: {
light: "github-light",
dark: "github-dark",
},
keepBackground: false,
}),
Plugin.ObsidianFlavoredMarkdown({ enableInHtmlEmbed: false }),
Plugin.GitHubFlavoredMarkdown(),
Plugin.TableOfContents(),
Plugin.CrawlLinks({ markdownLinkResolution: "shortest" }),
Plugin.Description(),
Plugin.Latex({ renderEngine: "katex" }),
],
filters: [Plugin.RemoveDrafts()],
emitters: [
Plugin.AliasRedirects(),
Plugin.ComponentResources(),
Plugin.ContentPage(),
Plugin.FolderPage(),
Plugin.TagPage(),
Plugin.ContentIndex({
enableSiteMap: true,
enableRSS: true,
}),
Plugin.Assets(),
Plugin.Static(),
Plugin.Favicon(),
Plugin.NotFoundPage(),
// Comment out CustomOgImages to speed up build time
Plugin.CustomOgImages(),
],
},
}
export default config
import { PageLayout, SharedLayout } from "./quartz/cfg"
import * as Component from "./quartz/components"
// components shared across all pages
export const sharedPageComponents: SharedLayout = {
head: Component.Head(),
header: [],
afterBody: [
Component.Comments({
provider: "giscus",
options: {
repo: "Satar07/tea_time_in_garden",
repoId: "R_kgDOMABdZA",
category: "Announcements",
categoryId: "DIC_kwDOMABdZM4CflP4",
mapping: "pathname",
strict: false,
reactionsEnabled: true,
darkTheme: "dark",
lightTheme: "light",
}
})
],
footer: Component.Footer({
links: {
GitHub: "https://github.com/Satar07",
Friends: "https://cyril07.wiki/友链",
BiliBili:"https://space.bilibili.com/294143252"
},
}),
}
// components for pages that display a single page (e.g. a single note)
export const defaultContentPageLayout: PageLayout = {
beforeBody: [
Component.ConditionalRender({
component: Component.Breadcrumbs(),
condition: (page) => page.fileData.slug !== "index",
}),
Component.ArticleTitle(),
Component.ContentMeta(),
Component.TagList(),
Component.TableOfContents(),
],
left: [
Component.PageTitle(),
Component.MobileOnly(Component.Spacer()),
Component.Flex({
components: [
{
Component: Component.Search(),
grow: true,
},
{ Component: Component.Darkmode() },
{ Component: Component.ReaderMode() },
],
}),
Component.Explorer(),
],
right: [
Component.Graph(),
Component.RecentNotes({ title: "最近笔记", limit: 2 }),
Component.Backlinks(),
],
}
// components for pages that display lists of pages (e.g. tags or folders)
export const defaultListPageLayout: PageLayout = {
beforeBody: [Component.Breadcrumbs(), Component.ArticleTitle(), Component.ContentMeta()],
left: [
Component.PageTitle(),
Component.MobileOnly(Component.Spacer()),
Component.Flex({
components: [
{
Component: Component.Search(),
grow: true,
},
{ Component: Component.Darkmode() },
],
}),
Component.Explorer(),
],
right: [],
}